Dicen que si quieres algo bien hecho, debes hacerlo tú mismo. Esto es perfectamente aplicable en los widgets para Android, pues a veces resulta difícil encontrar un widget útil o que quede bonito en tu pantalla.
En lugar de buscar aplicaciones que incluyan widgets a tu gusto, resulta más fácil crear widgets a tu imagen y semejanza con aplicaciones como KWGT o, antiguamente, Zooper Widget. Aquí te contaremos los primeros pasos para que puedas empezar a crear tus propios widgets para tu móvil.
1. Hazte con KWGT
Antiguamente, debías elegir entre usar Zooper Widget o Kustom (KWGT) para crear widgets personalizados. Ambas aplicaciones te permitían hacer lo mismo y de forma similar, aunque no necesitas pensar si escoger uno u otro hoy en día: sólo KGWT sigue en activo.
KWGT es una herramienta para crear widgets, que se encarga de hacer el trabajo sucio en segundo plano para que tú puedes decorar tu pantalla de inicio como más te apetezca. La aplicación es gratis, aunque si le quieres sacar todo el partido y quitar los anuncios, debes comprar la versión Pro con un pago único de 3,99 euros.
KWGT Kustom Widget Maker
- Desarrollador: Kustom Industries
- Descárgalo en: Google Play
- Precio: Gratis
- Categoría: Personalización
2. Elige el tamaño
Ya con KWGT instalado en el móvil, abre el selector de widgets de tu lanzador (generalmente, con un toque prolongado en una zona vacía) y busca los widgets de KWGT. Los widgets de por sí están vacíos, así que lo único que debes elegir en realidad es el tamaño. Tienes todas las combinaciones posibles, desde 1x1 a 4x4.

Después de añadir el widget, se mostrará en la pantalla con el texto Haz clic para configurar o mantén pulsado para tamaño. Si cambias de idea sobre el tamaño, todavía estás a tiempo de redimensionarlo en los lanzadores compatibles, como Nova Launcher. Para empezar a editar tu widget, toca en él.
3. Mejor empezar con una plantilla
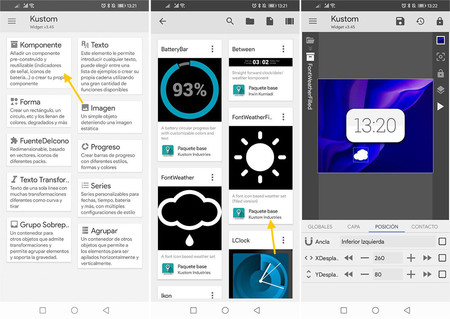
 En Google Play hay cientos y cientos de plantillas listas para usar y gratis. Algunas están listadas en la pestaña Destacado
En Google Play hay cientos y cientos de plantillas listas para usar y gratis. Algunas están listadas en la pestaña Destacado
KWGT puede resultar abrumador, especialmente al principio. En lugar de empezar con el folio en blanco, te será bastante más llevadero hacerte con el uso de la aplicación partiendo de una plantilla. KGWT incluye una pequeña selección de diseños listos para usar, aunque encontrarás en Google Play montones de paquetes adicionales.
De hecho, puedes encontrar algunos de estos paquetes directamente en la pestaña Destacado de KWGT, donde encontrarás enlaces a paquetes con multitud de diseños y componentes. En la pestaña Instalado encontrarás aquellos diseños que están listos para usar. Toca en el que más te convenza para cargarlo en tu widget.
4. Modifica la plantilla
A continuación viene la parte más entretenida, que es modificar el widget. Cada widget se compone de "artículos", que viene a ser algo así como las capas en Photoshop. Un artículo es básicamente una "cosa" o un componente que está añadido en tu widget. Por ejemplo, bloque de texto, un icono que muestra la previsión del tiempo o un cuadrado para usar de fondo.

A su vez, cada artículo (y el widget en general) tienen propiedades que puedes cambiar en sus respectivas pestañas, como Fondo o Capa. Sin lugar a dudas que al principio e parecerá lioso, pero todo sigue una estricta jerarquía. Por ejemplo, para editar el tamaño del widget de ejemplo anterior, debes cambiar la escala en la pestaña Capa. Para cambiar las esquinas a redondeadas, es necesario entrar primero en la capa de fondo y luego cambiar el valor de esquinas. Estas son las pestañas disponibles en KWGT y su uso:
Artículos: muestra la lista de componentes o "cosas" que forman tu widget. Es algo así como las capas de Photoshop.
Fondo: aquí puedes configurar el estilo y color del fondo.
Capa: configuración con la escala, ubicación, rotación y zona horaria de la capa.
Globales: te permite crear variables que puedes usar como propiedades y variables en otros lugares, para evitar tener que repetirlas una y otra vez. Por ejemplo, puedes guardar un color y reusarlo en varios textos.
Contacto: Aquí se configura cómo quieres interactuar con el widget. Por ejemplo, puedes hacer que al tocar en cierto componente o texto, se abra una aplicación.
Atajo: Es un lugar rápido para cambiar las acciones que hayas elegido en "Contacto"
Pintura: Aquí puedes elegir el color y el estilo de componentes como cuadros u otras formas.
FX: Herramientas adicionales para modificar el aspecto, desde texturas a degradados, desenfoques y máscaras.
Posición: una de las pestañas más importantes, pues aquí es donde debes ajustar la posición de cada elemento.
Texto: en las capas de texto, aquí puedes configurar el tamaño, tipografía, alineación y opciones similares.
Al principio KWGT puede parecer un lío incomprensible, pero cuando te acostumbres a entrar religiosamente en el componente que quieres modificar para cambiar sus propiedades, todo cobra sentido. Un buen punto es que la previsualización en tiempo real te deja en todo momento claro qué ha cambiado al hacer cualquier ajuste.
5. Añade nuevos componentes
KWGT incluye de fábrica bloques de texto, formas, imágenes, barras de progreso, iconos, textos transformable, series y dos tipos de grupos, pero las opciones no terminan ahí. También puedes incluir komponentes, que son algo así como elementos algo más complejos que puedes incluir directamente en tu widget.
De nuevo, la aplicación trae unos cuantos de fábrica (una barra de batería, iconos con el tiempo, varios estilos de reloj), aunque podrás encontrar un montón más en paquetes como Andromeda for KWGT, disponible en Google Play. Uno bastante útil es el de la previsión del tiempo.

Los komponentes no son más que un montón de elementos estándar unidos, de modo que al incluir uno en tu widget, es posible que se te añadan varios elementos a la lista. Puedes, igual que antes, modificarlos como quieras, cambiando su posición, tamaño y otros detalles. En el ejemplo anterior, he optado por poner un icono con la previsión del tiempo actual debajo del reloj.
6. Añade información
Un punto fuerte de KGWT es la posibilidad de usar variables en casi cualquier atributo, incluyendo el texto de un bloque de texto. Es una función que puede ser enormemente compleja, pero su uso básico resulta relativamente sencillo. Por ejemplo, para añadir la temperatura actual en un cuadro de texto, toca en Texto, entra en el apartado wi - Información del clima y toca en el primer bloque.

Esto funciona básicamente como fórmulas de Excel, de modo que puedes enlazar comandos uno tras otro para añadir distinta información. Las fórmulas se encuentran clasificadas en 32 categorías abreviadas con dos letras y que permiten que las fórmulas no se hagan eternas. Dentro de cada categoría encontrarás ejemplos listos para ser añadidos con un toque.
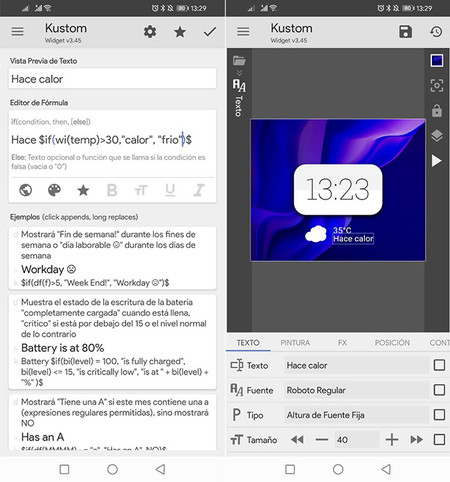
Este sistema es increíblemente flexible hasta tal punto que puedes hacer completas virguerías con lo que quieres incluir en tu widget. Por ejemplo, si quieres añadir un sencillo texto en tu widget que diga si "hace frío" o "hace calor", puedes usar la fórmula IF para comprobar si la temperatura es mayor a 30 grados.

Las fórmulas pueden combinarse con variables globales para reusar los mismos valores en varios elementos y simplificar la complejidad de las funciones. Además de en texto, puedes usar fórmulas en casi cualquier propiedad de cualquier elemento, pudiendo por ejemplo cambiar el color de un texto según la temperatura, por poner un ejemplo relativamente sencillo.
6. Añade interactividad

Tenemos nuestro widget personalizado ya prácticamente listo. Si tocas en el botón de guardar, lo podrás ver en tu lanzador, aunque al tocar en él vuelves a KGWT. Si quieres que pase algo al tocar en un elemento (por ejemplo, que se abra una aplicación), necesitas ir a la pestaña Contacto de dicho elemento.
Por ejemplo, en nuestro widget sería interesante que al tocar en el icono con la previsión se abra la aplicación del tiempo. Para ello debes ir a la pestaña Contacto, tocar en el botón +en la parte superior, tocar Ninguno -en Single- y luego en Ninguno -en Acción-. Entre la lista de posibles acciones está controlar la música, abrir aplicaciones, abrir enlaces o cambiar el volumen.
Cuando tengas tu widget listo, pulsa el botón de guardar para poder ver los últimos cambios en tu lanzador. Si más tarde quieres editarlo, podrás hacerlo abriendo KGWT directamente y eligiéndolo (en el caso de que tengas varios widgets creados).






Ver 1 comentarios